Sencha Touch 2 GA Released!
The last few months have flown by faster than almost any before them. The first Sencha Touch 2 relea
Disclaimers: this is the most unofficial, non-Sencha-backed poll of all time. There's no guarantee we'll ever do any of it, yada yada.
Touch 2.0 went GA last week to easily the best product launch reception I've seen. It was great and the feedback's wonderful but honeymoons are boring - I want to know what's wrong with it :)
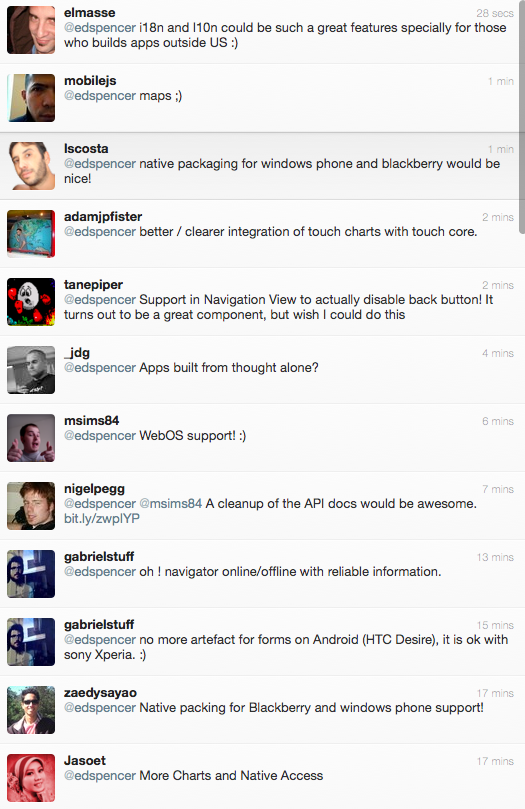
So, what do you want to see in Sencha Touch 2.1? I asked on Twitter just now and got a bunch of responses so here are some ideas. Even if what you want is on this list already drop a reply in the comments so I know more than one person cares about it:

We do of course have a few ideas up our sleeves too, but why spoil the surprise?
If you're interested in the evolution of Sencha Touch, consider reading Sencha Touch 2 GA Released!, which highlights the advancements and performance improvements of version 2.0. For insights into the framework's development journey, Sencha Touch 2 Hits Beta provides an overview of the collaborative efforts and new features introduced in its beta phase.
The last few months have flown by faster than almost any before them. The first Sencha Touch 2 relea
Earlier today we released Sencha Touch 2 Beta 1 - check out the official sencha.com blog post and re
As you may have seen, we put out the first public preview release of Sencha Touch 2 today. It only w
Today we released Sencha Touch 2.0 PR4 - the fourth and final preview release before we hit beta. Wh