It's been quite a while since my last post in the "example" tag, with the most recent articles dating back over 9 years. Looking back, these posts captured the evolution of JavaScript and Ext JS frameworks, focusing on practical and insightful applications. For instance, A New Stack for 2016: Getting Started with React, ES6, and Webpack takes readers through setting up a modern JavaScript development stack, emphasizing React's growing prominence.
In earlier explorations, I delved into Ext JS with articles like Ext JS iterator functions and Cleaning up an example Ext JS form, where I highlighted techniques to streamline code and enhance readability. The whimsical project, ExtJS Solitaire, served as both a learning tool and a demonstration of Ext JS's flexibility. Although these topics are years old, they remain valuable resources for those interested in JavaScript's journey through different phases of development.
A New Stack for 2016: Getting Started with React, ES6 and Webpack
A lot has changed in the last few years when it comes to implementing applications using JavaScript. Node JS has revolutionized how many of us create backend apps, React has become a widely-used standard for creating the frontend, and ES6 has come along and completely transformed JavaScript itself, largely for the better.
All of this brings new capabilities and opportunities, but also new challenges when it comes to figuring out what's worth paying attention to, and how to learn it. Today we'll look at how to set up my personal take on a sensible stack in this new world, starting from scratch and building it up as we go. We'll focus on getting to the point where everything is set up and ready for you to create the app.
The stack we'll be setting up today is as follows:
- React - to power the frontend
- Babel - allows us to use ES6 syntax in our app
- Webpack - builds our application files and dependencies into a single build
Although we won't be setting up a Node JS server in this article, we'll use npm to put everything else in place, so adding a Node JS server using Express or any other backend framework is trivial. We're also going to omit setting up a testing infrastructure in this post - this will be the subject of the next article.
Ext JS iterator functions
Ext JS has a number of handy iterator functions. Some, like Ext.each, you probably already know about, but there are a few others lurking around which can be useful in saving yourself a few lines of code. First, let's recap Ext.each:
Ext.each
Ext.each applies a function to each member of an array. It's basically a more convenient form of a for loop:
Ext.iterate
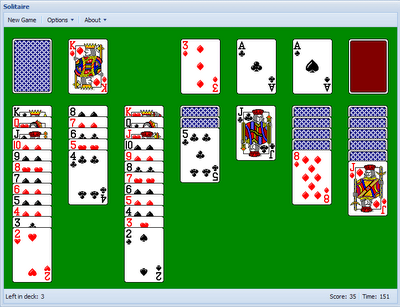
ExtJS Solitaire
Update: We recently released the updated Touch Solitaire for Sencha Touch.
For a bit of fun over Christmas I thought I'd try my hand at writing Solitaire using the ExtJS library. The results of my efforts can be seen over at http://solitaire.edspencer.net.
It's reasonably complete, with the familiar drag and drop moving of cards (and stacks of cards). Most of the interface is custom built, with classes representing Cards, Stacks, the Pack, etc. The main motivation for creating this is to give a real-world example of using Drag and Drop with Ext JS, as documentation for it can be hard to come by. The full source of the game can be found on github, and I encourage people to take a look at and/or improve the code if they wish.
A few stats: the game comes to 1300 lines of code, including generous comments and whitespace. It's 15k minified, and uses a custom Ext build. It took roughly 25 hours to put together, which was mostly spent researching how to use Ext's many D&D classes.
The reason I'm releasing it now is that I'm currently working on a much larger, more exciting open source ExtJS project which I want to concentrate on before releasing. If anyone wants to pick this up feel free to fork the code on Github or get in touch in the comments or in #extjs on IRC.
Cleaning up an example Ext JS form
One of my recent Ext JS forms had a section which looked like this:
Not horrific but not nice either - let's DRY this up. It's not too pleasant to read but all it's really doing is rendering a customised Ext.Button which opens up a modal Ext.Window, in which is loaded the contents of a known url.
Ok so let's start with that Window. First, we'll make a subclass of Ext.Window: