It's been quite some time since I've shared updates under the "projects" tag, with the latest entries dating back over 15 years. Revisiting these older posts feels like opening a time capsule of my early forays into JavaScript libraries and open-source development.
From the Jaml updates to creating a JavaScript/Canvas screensaver emulation, I explored various paths in web development. The introduction of Ext.ux.Exporter marked a practical leap, providing developers tools for exporting grid data without server-side programming. Projects like ExtJS Solitaire and the ExtJS Textmate bundle reflect the playful yet purposeful nature of my technical curiosities. These posts not only showcase development tricks but also capture the spirit of communal growth and sharing through code.
Jaml updates
Jaml seems to have been getting a lot of interest lately. Here are a few quick updates on what's been going on:
- Tom Robinson added support for CommonJS
- Eneko Alonso ported the project to MooTools, creating mooml
- Carl Furrow wrote up a nice comparison on Jaml and EJS
- Jaml is now a rendering option in JavaScriptMVC, along with John Resig's microtemplates
- Andrew Dupont committed a series of patches such as improving Jaml's efficiency and optionally removing the 'with' and 'eval' magic
In addition Jaml was recently picked up by Ajaxian, and a couple of people have written up blog posts about Jaml in languages other than English, which is great to see.
Jaml is up on Github and has a number of forks already. If you like the library and have something to add, fork away and send me a pull request!
If you've never seen Jaml before or have forgotten what it does, it turns this:
OSX Screensaver emulation with Canvas: That's Bean
OS X has a pretty little screensaver which takes a bunch of images and 'drops' them, spinning, onto the screen. Think of it like scattering photographs onto a table, one at a time.
Naturally, there's a desperate need for a JavaScript/Canvas port of this functionality, resulting in the following:
I had to limit the video capture framerate a bit so the video makes it look less smooth than it actually is. Check it out running in your own browser here.
For obvious reasons I have called the code behind this Bean, and it's all available up on Github.
For the curious, here's a little explanation about how it works. Bean starts off with a blank canvas and a list of image urls, which it preloads before getting started. It then drops one image at a time, rotating it as it goes. Each falling image is called a Plunger, because it plunges.
Each Plunger gets a random position and rotation to end up in, and takes care of drawing itself to the canvas on each frame by calculating its current size and rotation as it falls away from you.
Ext.ux.Exporter - export any Grid to Excel or CSV
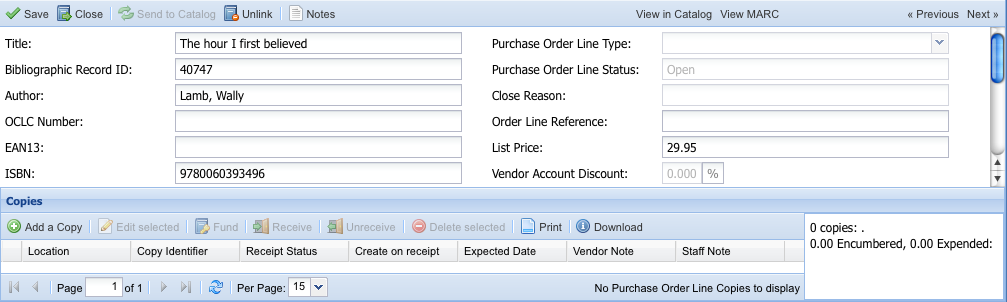
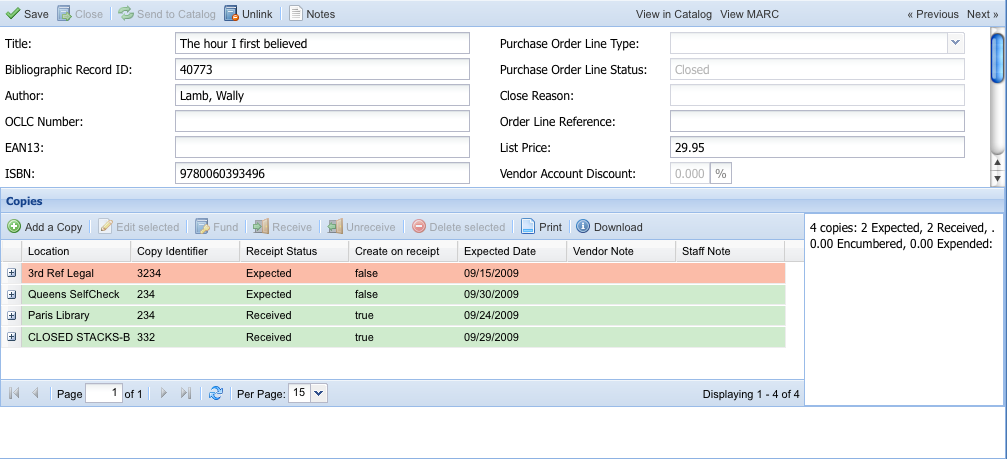
Sometimes we want to print things, like grids or trees. The Ext JS printing plugin is pretty good for that. But what if we want to export them instead? Enter Ext.ux.Exporter.
Ext.ux.Exporter allows any store-based component (such as grids) to be exported, locally, to Excel or any other format. It does not require any server side programming - the export document is generated on the fly, entirely in JavaScript.
The extension serves as a base for exporting any kind of data, but comes bundled with a .xls export formatter suitable for exporting any Grid straight to Excel. Here's how to do that:
Clicking the Download button in the top toolbar iterates over the data in the store and creates an Excel file locally, before Base64 encoding it and redirecting the browser via a data url. If you have Excel or a similar program installed your browser should ask you to save the file or open it with Excel.
Jaml: beautiful HTML generation for JavaScript
Generating HTML with JavaScript has always been ugly. Hella ugly. It usually involves writing streams of hard-to-maintain code which just concatenates a bunch of strings together and spits them out in an ugly mess.
Wouldn't it be awesome if we could do something pretty like this:
And have it output something beautiful like this:
With Jaml, we can do exactly that. Jaml is a simple library inspired by the excellent Haml library for Ruby. It works by first defining a template using an intuitive set of tag functions, and then rendering it to appear as pretty HTML. Here's an example of how we'd do that with the template above:
Ext.ux.layout.FillContainer
One of the pages on the Ext JS app I'm currently working on has a form with a grid underneath. The page exists as a tab inside an Ext.TabPanel, and uses the border layout, with the form as the 'north' component and the grid as 'center'.
The trouble with this is that the grid shrinks down to an unusable size when the browser window is too small, ending up like this:

We could alternatively use a basic container layout, but this limits us to a fixed height for the grid, meaning we waste space at the bottom:

Enter the imaginatively named FillContainer:
If our containing panel shrinks to less than 650px in height, the grid will be automatically sized to 250px and a vertical scrollbar will appear on the panel, like this:
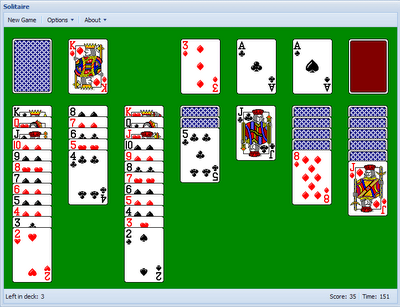
ExtJS Solitaire
Update: We recently released the updated Touch Solitaire for Sencha Touch.
For a bit of fun over Christmas I thought I'd try my hand at writing Solitaire using the ExtJS library. The results of my efforts can be seen over at http://solitaire.edspencer.net.
It's reasonably complete, with the familiar drag and drop moving of cards (and stacks of cards). Most of the interface is custom built, with classes representing Cards, Stacks, the Pack, etc. The main motivation for creating this is to give a real-world example of using Drag and Drop with Ext JS, as documentation for it can be hard to come by. The full source of the game can be found on github, and I encourage people to take a look at and/or improve the code if they wish.
A few stats: the game comes to 1300 lines of code, including generous comments and whitespace. It's 15k minified, and uses a custom Ext build. It took roughly 25 hours to put together, which was mostly spent researching how to use Ext's many D&D classes.
The reason I'm releasing it now is that I'm currently working on a much larger, more exciting open source ExtJS project which I want to concentrate on before releasing. If anyone wants to pick this up feel free to fork the code on Github or get in touch in the comments or in #extjs on IRC.
ExtJS Textmate bundle
** Update 2:** I've recently cleaned up the bundle, removing stale snippets. It's now located at https://github.com/edspencer/Sencha.tmbundle
** Update:** Added extra instructions when downloading the bundle instead of git cloning it. Thanks to TopKatz for his help
I develop on both OSX and Windows machines, and my editors of choice are Textmate and the excellent Windows clone E. One of the great things about Textmate is its bundle support, which allows you to create reusable code snippets (among other things).
I've got a good collection of these built up so thought I'd make them available on Github. You can install it like this: