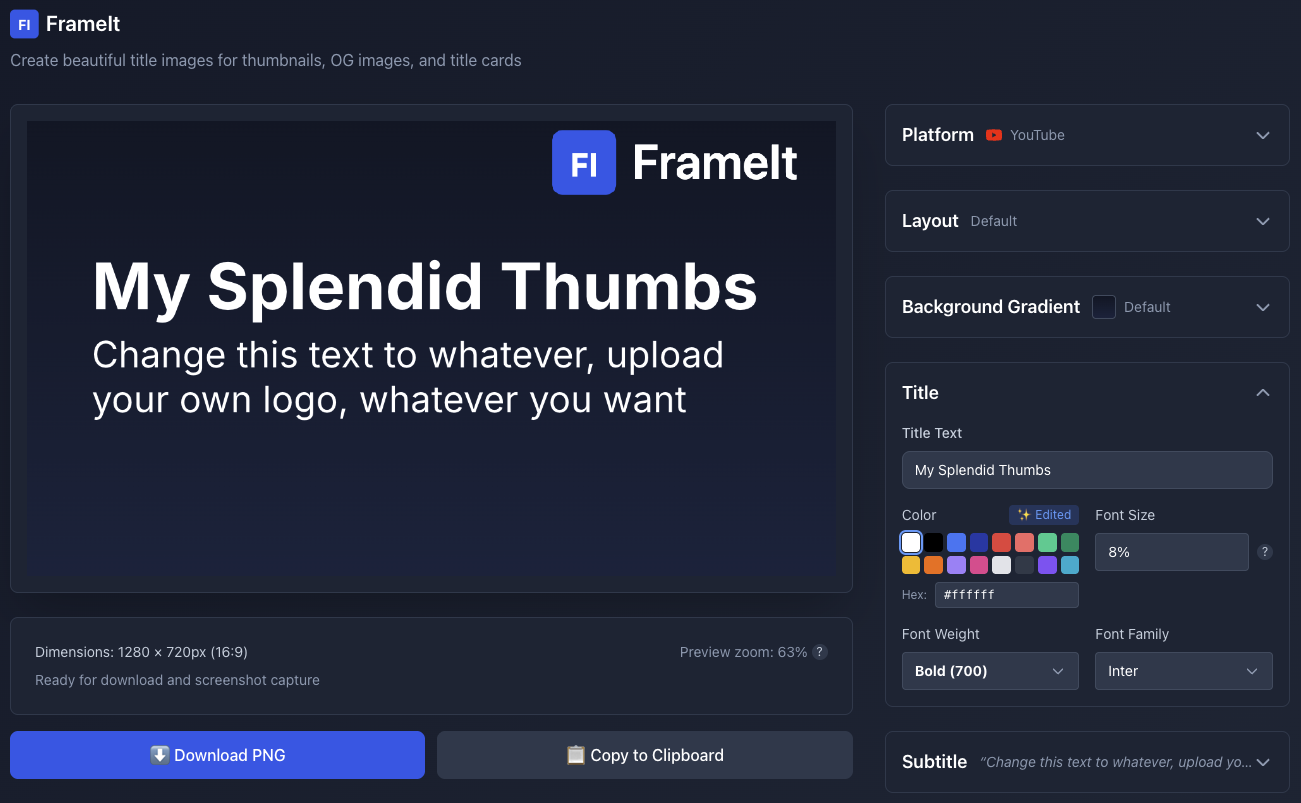
frameit.dev - fast and free video thumbs, title cards and OG images
frameit.dev is a new open source project that makes it easy to create professional video thumbnails, title cards and og images for social media. Built with React 19 and TypeScript, it's completely free and runs in your browser.