Custom containers with ExtJS
ExtJS has several built-in Container classes - classes which can contain one or more other Ext.Compo
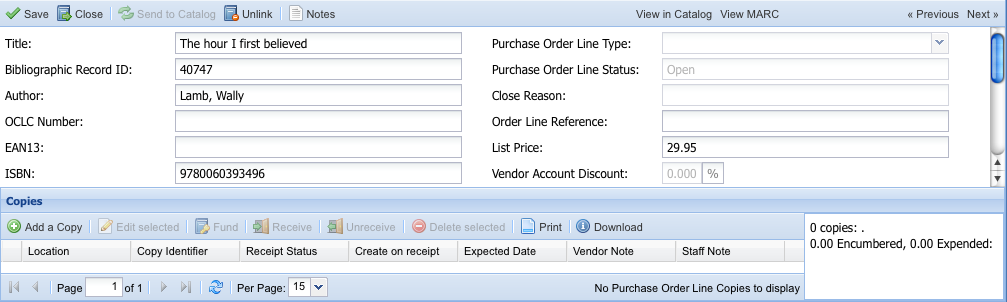
One of the pages on the Ext JS app I'm currently working on has a form with a grid underneath. The page exists as a tab inside an Ext.TabPanel, and uses the border layout, with the form as the 'north' component and the grid as 'center'.
The trouble with this is that the grid shrinks down to an unusable size when the browser window is too small, ending up like this:

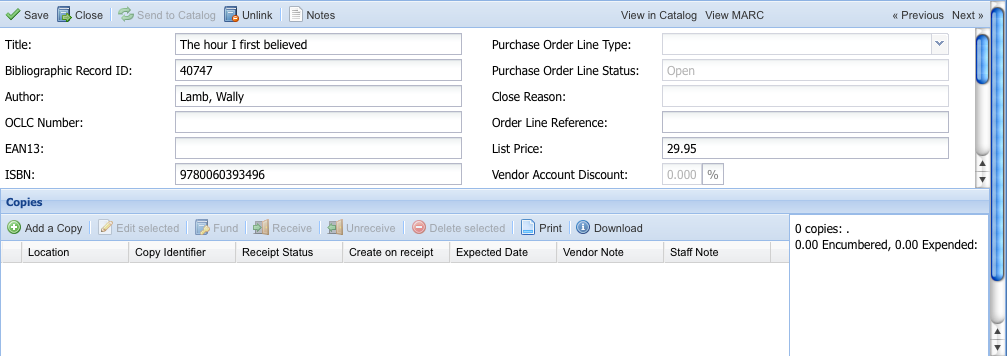
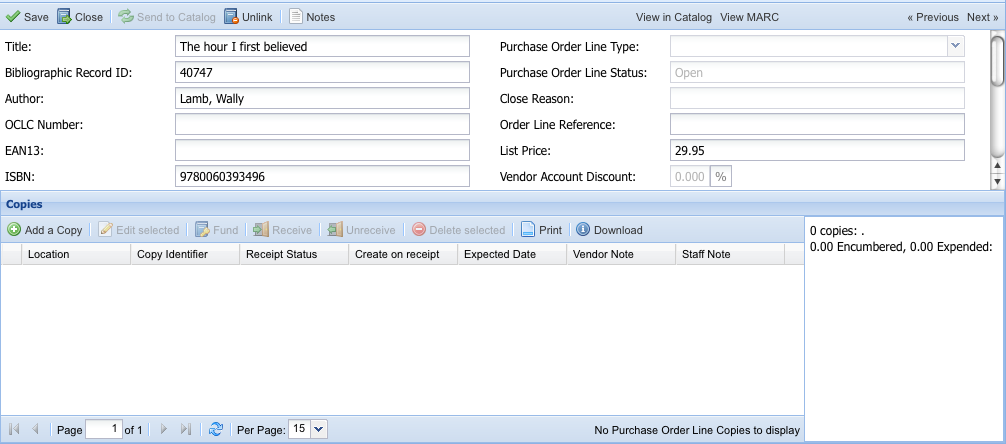
We could alternatively use a basic container layout, but this limits us to a fixed height for the grid, meaning we waste space at the bottom:

Enter the imaginatively named FillContainer:
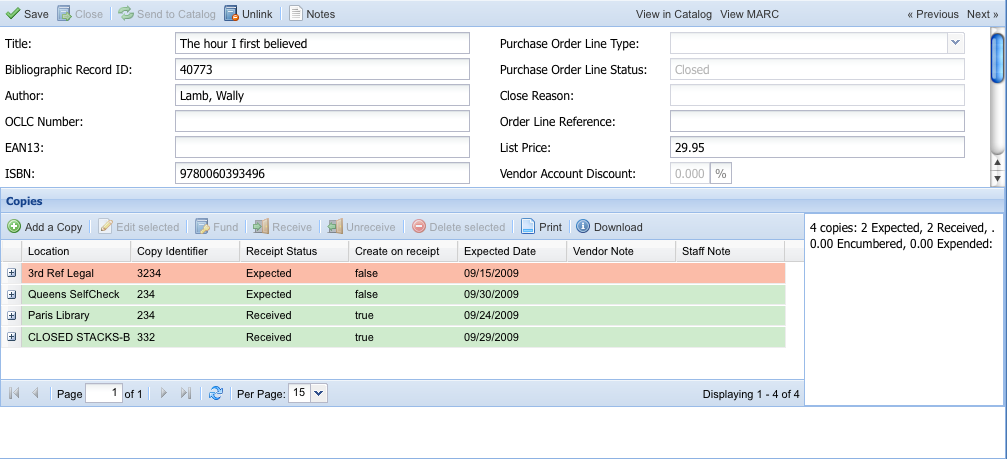
If our containing panel shrinks to less than 650px in height, the grid will be automatically sized to 250px and a vertical scrollbar will appear on the panel, like this:

If the panel's height increases to, say, 900px, the grid gets resized to 500px high. This way we use the space when it's available, while maintaining a usable interface when height is limited:

Here's the code that makes it work:
As we're just extending the default container layout, your items will be rendered in the order you specify them. The expanding item doesn't have to be the last one - we could equally have set fillContainer and minHeight on the form to expand that instead of the grid.
To further explore the customization and enhancement of ExtJS components, you might enjoy reading about Creating Custom Containers with ExtJS, which delves into extending container functionality in user interfaces. Additionally, for insights into optimizing performance in Ext JS applications, consider the tips shared in Sencha Con 2013: Ext JS Performance tips.
ExtJS has several built-in Container classes - classes which can contain one or more other Ext.Compo
Just as with Jacky's session, I didn't plan on making a separate post about this, but again the cont
Sometimes you'll be using a Paging Toolbar on a grid and need to give the user the ability to change