How to make Bond fans work better with Home Assistant
Bond fans can be pretty, but are often buggy when it comes to lights.
I built out a home theater in my house a couple of years ago, in what used to be a bedroom. From the moment it became functional, we started spending most evenings in there, and got into the rhythm of how to turn it all on:
Not crazy difficult, but there is a little dance to perform here. Turning on the projector too soon will make it never be able to talk to the receiver for some reason (probably to prevent me from downloading a car), so it has to be delayed the right number of seconds otherwise you have to go through a lengthy power cycle to get it to work.
It also involves the location of no fewer than 5 remote controls, 3 of which use infrared. The receiver is hidden away in a closet, so you had to go in there to turn that on, remote control or no. Let's see if we can automate this so you can turn the whole thing on with a single button.
The first thing I tried were these IR Repeaters, which I figured would allow me to keep the receiver remote in the theater and not have to go into the closet. I tried a few different models but they were all super weak for some reason, despite being plugged in, to the extent that you need to position the re-emitter within inches of the device's IR sensor. I couldn't achieve that in a way that wasn't ugly with wires hanging everywhere, so I gave up on that idea.
Then I tried these Bestcon IR Blaster things, which in theory allow you to record remote control buttons and repeat them. The IR Blaster can join your network, which means it can be automated using Home Assistant, which I use extensively around the house already. I planned to place one of these in the theater itself (for the projector) and another in the closet (for the receiver).
This kinda worked, but it was a bit of a pain to program and they just weren't reliably triggering the devices. Significantly more than zero percent of the time the signal didn't get through, and as with the IR repeaters, you end up with more wires hanging around as it still relies on line-of-sight to the IR sensor. It's also another moving part, something to go wrong, and another random device on your network so it seems this has more downsides than up.
Finally, the coup de grace was that the IR Blaster doesn't know what state your devices are in (bad if you're trying to turn on your device, it's already on, and now you just toggled it off), nor does it know if the command it tried to send was received or needs to be re-tried. There must be a better way...
It turns out all of the devices I wanted to control were network-connectable. In the case of the receiver (a Denon AVR-X6700H) and the projector (a Sony VPL-VW325ES), there's an ethernet port that lets you plug it directly into your network.
Both of these devices actually expose a little HTTP server hosting a basic web app. These allow you to both power on/off the device, and do things like change input. The receiver, pleasingly enough, actually publishes a pretty complete API, which allows you to do basically anything you could do with the remote in your hand, including advanced configuration. Awesome.
The documentation is extensive, though rather dense. Contained therein is the fact that we can send commands like ZMON and SIBD to the receiver, which will turn it on and Switch Input to the Bluray Disk input respectively. As well as the web UI, the receiver exposes a way to send those odd little commands over HTTP - in this case we can just send a GET request to http://receiver.local:8080//goform/formiPhoneAppDirect.xml?ZMON, which will turn on the receiver's main zone. Swap ZMON for whatever command you want to run. There's no actual iPhoneApp involved here, but I guess from this url that one exists.
As we'll see in a moment, that's all we need to know to get Home Assistant able to control both of these devices.
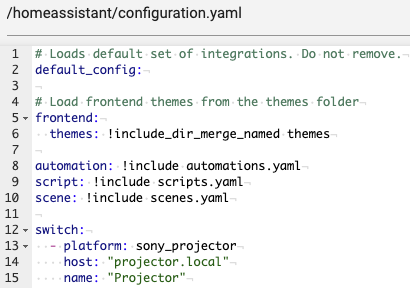
Home Assistant already has built-in support for controlling the Sony Projector, so now that it has an IP on our network we can just tell Home Assistant where to find the Projector. As per the docs, this requires a manual edit to configuration.json, which is unusual but easy enough.
There are several ways to edit that file, the easiest probably being to use the File Editor addon. Again per the docs, this just means adding lines 12-15 to your configuration.yaml file (replace projector.local with the IP of the projector if you don't have fancy local DNS wizardry running):

Either restart home assistant or reload the YAML so it can pick that up. Now your projector shows up as a persistent switch in home assistant, so you can turn it on/off at will either via the home assistant UI or via scripts and other automations.
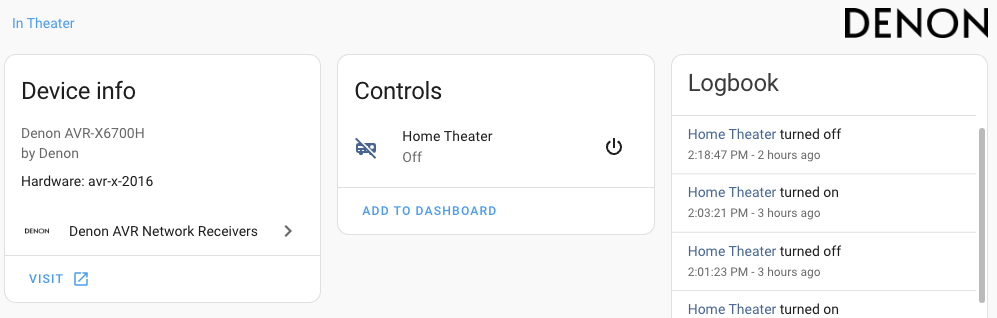
To get Home Assistant able to talk to the receiver, I had to install the Denon AVR integration. That's pretty easy and gives you a pretty basic device page for the receiver, where you can turn it on/off but not much else:

But it also gives 3 addition services you can call in your automations, one of which is the all-important Denon AVR Network Receivers: Get command.
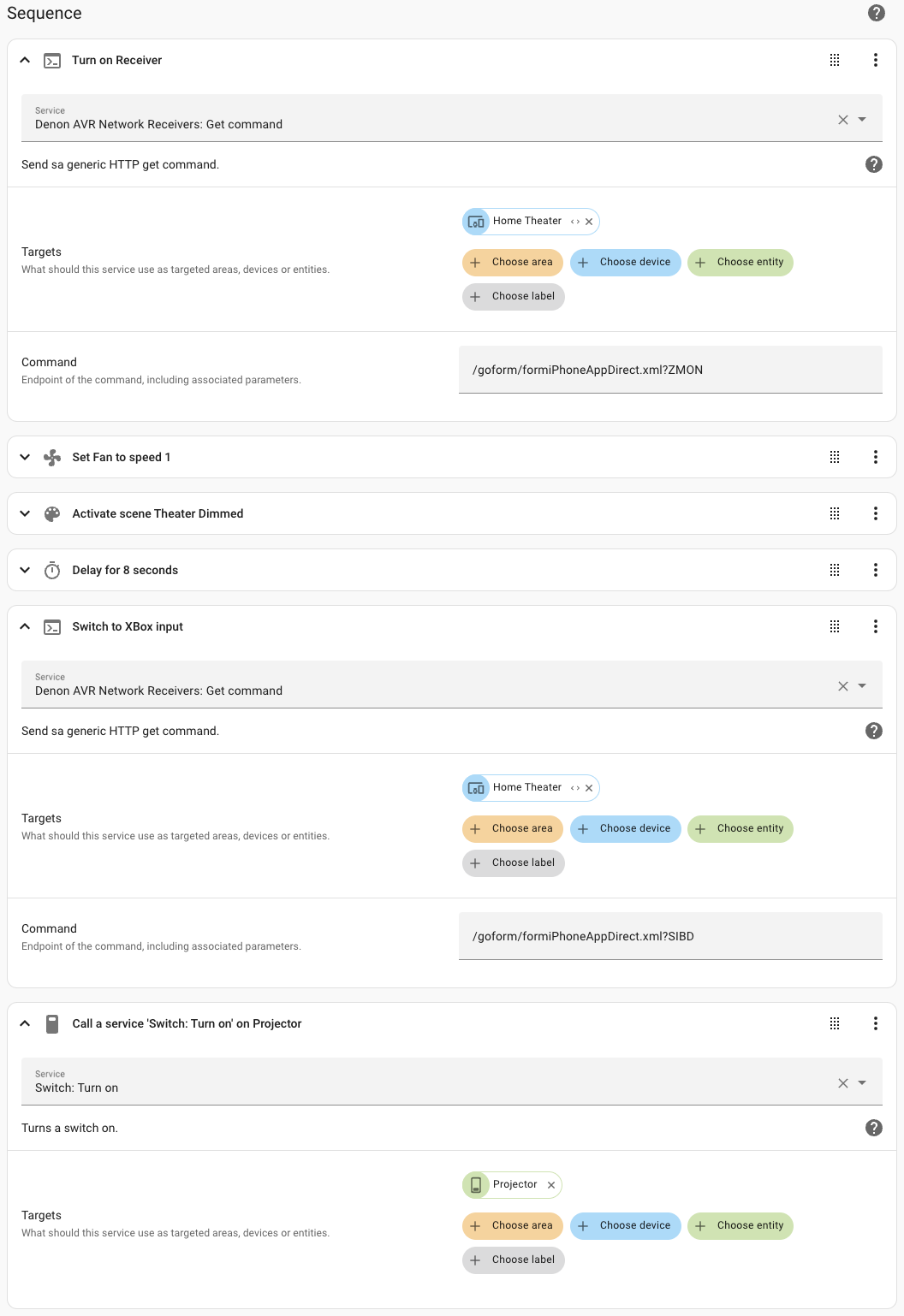
At this point the script is pretty easy. In order, we:

We switch to the XBox input first in case we're going to watch a Bluray, otherwise we just press any button on the Apple TV remote to wake that device up and the receiver automatically switches to it. There is also a Theater Off script, which basically does the opposite of the above.
An occasionally useful feature is that we can now turn the theater on and off remotely. As the projector does take a couple of minutes to warm up it can be nice to turn it all on with one button on my phone and then waddle over there a couple of minutes later to find everything ready.
As I had switched all of the lights in the room to be various Philips Hue fixtures and light strips, the 2-gang light switch box by the entry door suddenly became redundant as all of the lights were permanently powered. This gave a delightful opportunity to install on and off switches in their stead:
These two switches are not connected to any power source, but to a Philips Hue Wall Switch Module, which is just a simple battery-powered device that detects when you flip the switch and exposes that event to the rest of the Hue ecosystem. Because Hue integrates well with Home Assistant, that means we can trivially use it as a trigger for our automations.
The Hue wall module approach works well for this, even though it's not really what it's designed for. All it does is track when a switch is flipped - it doesn't know whether it's on or off, doesn't stop you from flipping it several times (though Home Assistant can dedupe that if necessary), and some day the battery will need to be replaced, but it's served as an excellent solution for us. It also means guests don't have to figure out how to turn everything on/off correctly - just flip the switch.
Home Assistant can also integrate more deeply with XBox and Apple Tv. In the case of XBox, this requires you to switch it into a much more power-hungry standby mode, which would have the device consuming 30 watts in standby. That's a huge amount of power to spend to basically just enable HA to turn it on and off, so I passed on that.
Similarly, HA can integrate more deeply with Apple TV - loading content as well as just turning it on/off. But, as we use a variety of different apps, the integration wouldn't have much of a chance of knowing which one we're going to choose, so while there's no real power consumption downside, it just wouldn't be useful in our case.
For a deeper understanding of the technical aspects of integrating smart devices with Home Assistant, consider reading How to make Bond fans work better with Home Assistant, which explores overcoming challenges with fan integration. Additionally, you might find Teams using Next.js and Vercel have an advantage intriguing, as it covers modern automation techniques that could inspire further system enhancements.
Bond fans can be pretty, but are often buggy when it comes to lights.
Short Dev Loop & excellent automation give teams using Next.js and Vercel an advantage over teams who don't.
The proper hardware setup can make a huge difference to a software engineer's productivity. Here's what I use and why.
One of my recent Ext JS forms had a section which looked like this: [code lang='js'] items: [ new